Hugo Even主题增加utterances评论系统
文章目录
简单引入utterances评论系统.
hugo博客没有自带的评论系统一直是我的一块心病,缺个评论模块总觉得少了什么东西。本来就是个人自建的博客,没几个人看;再加上没有评论导致只能单方面发声而接收不到任何回音,实在是很令人丧气。
其实评论模块在建站时我就想引入了,但是一直没找到合适的方案。
因为个人有完美主义倾向,引入广告的评论系统不想要、有安全问题和访问问题的评论系统不想要、需要引入登录模块的系统不想要……最后得出的结论甚至是自己去搭建一个评论系统,亦或是换个博客引擎……而这自然就是开摆的开端了。
事实证明要做某件事,先从最简单的做起才是最有效的。一上来就做个大计划,往往就是鸽中之鸽。
话说回来,实际上Hugo的Even主题本身就支持了多种评论系统,只需要在config.toml中开启就行了。
对比下来还是utterances不错。无广告无跟踪,引入方案简单易懂,只需要引入Github账号即可。
一搜就可以搜到教程,简单到只有短短几步。这里贴下我看的教程在Reference下。
这里还是写一写我实际操作的细节,配上图片应该更好操作。
- 在Github自建一个Repository。空的就行。
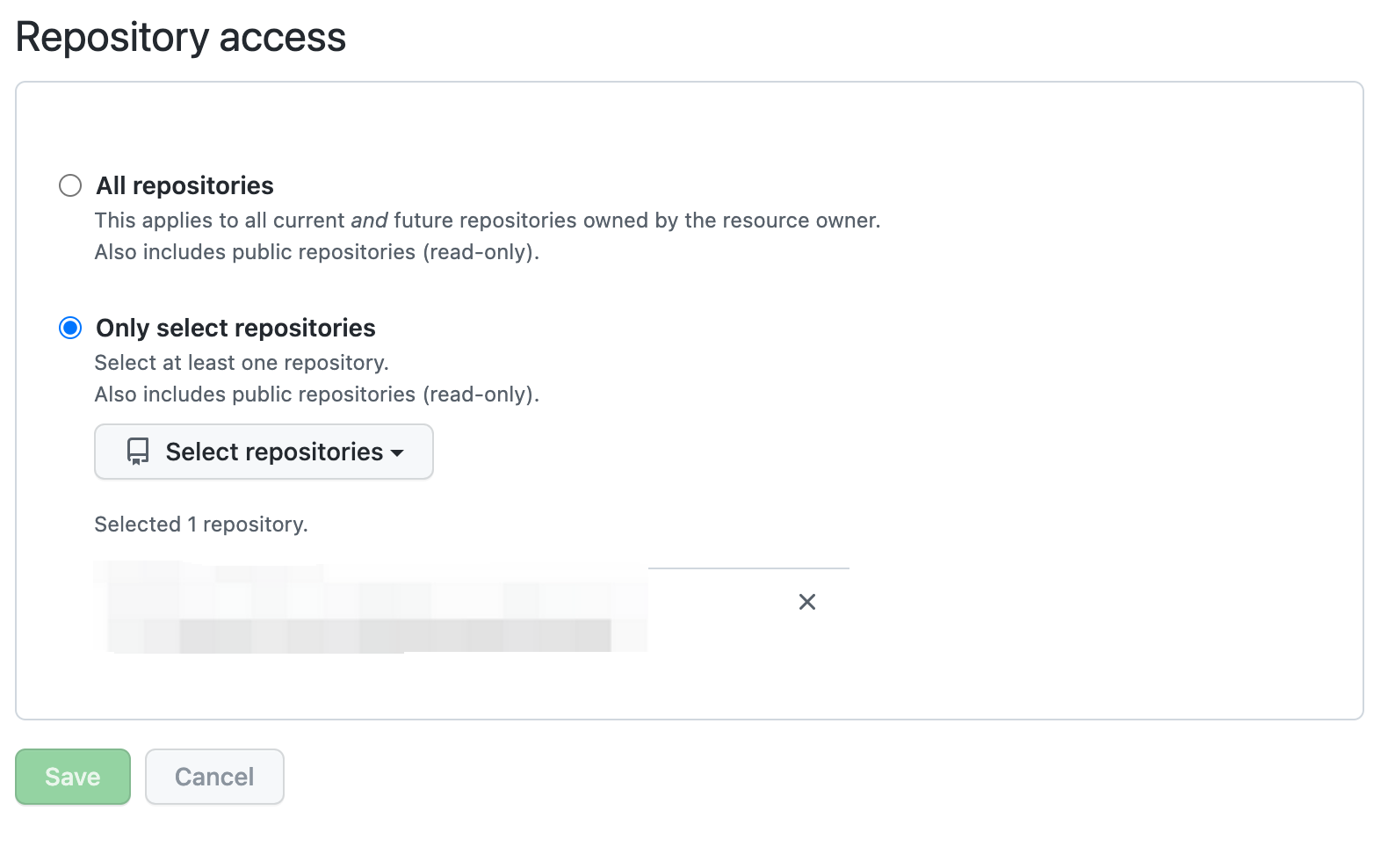
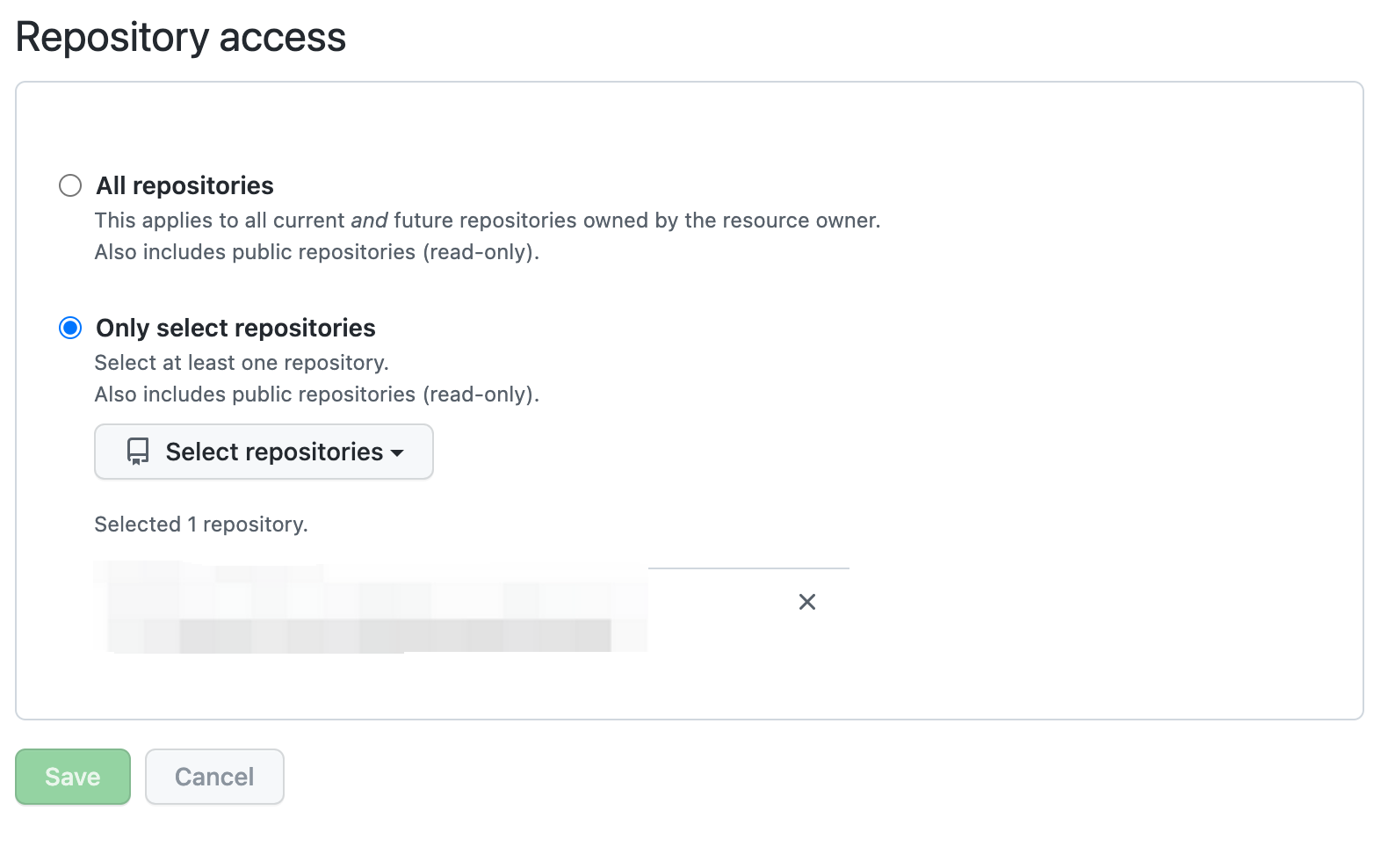
- 来到utterances官网,https://utteranc.es/。按照教程安装utterances app,允许utterances访问新建的那个仓库。
 确认在Settings的Integrations-Github apps中, utterances已存在。
确认在Settings的Integrations-Github apps中, utterances已存在。

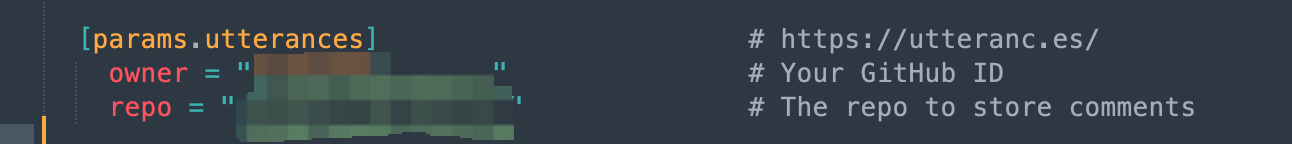
- 到Hugo博客仓库中,找到config.toml,开启utterances即可。
 也没有仔细研究,utterances官网里说的主题颜色啊,评论存储方式啊什么的就不知道怎么配置了,可能就是在config.toml中再加对应字段吧。
也没有仔细研究,utterances官网里说的主题颜色啊,评论存储方式啊什么的就不知道怎么配置了,可能就是在config.toml中再加对应字段吧。1 2 3[params.utterances] # https://utteranc.es/ owner = "你的Github ID, 比如叫AAA, 那这里就写AAA" # Your GitHub ID repo = "刚刚新建的Github仓库名, 比如叫CommentSystem, 这里就写CommentSystem" # The repo to store comments
